This is how I am currently doing panels in Edge Animate.
Each panel is a symbol. A symbol is basically a box you can put things in. This symbol is named pl2_ani, and it represents Panel 2 of Page 10. It contains 3 things: a gif animation, a still poster image, and a rectangle.
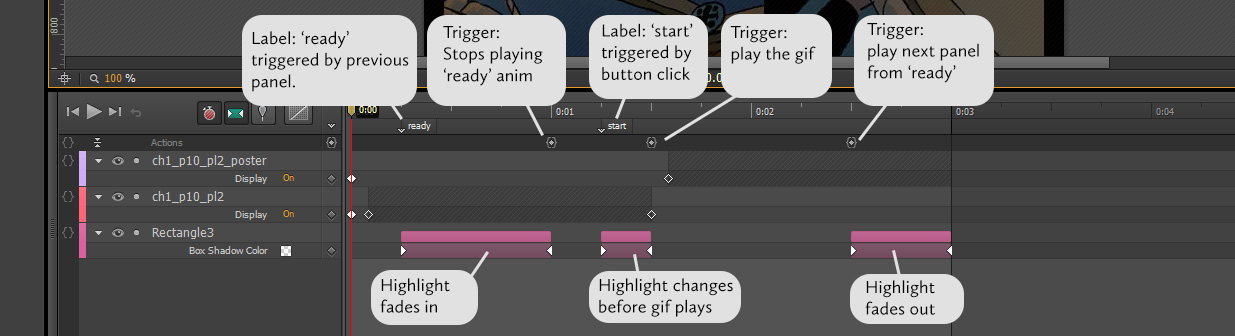
Symbols have timelines, which is where the animation happens. The timeline can be played from anywhere in any way, depending on how you code it.
I have set up the previous panel to play pl2_ani’s timeline from the ‘ready’ label. The panel will play the timeline from that point. In that part of the timeline, the rectangle has a box shadow (an outline) that fades in from transparent to blue. I have added a trigger that tells the timeline to stop playing. This means, when the previous panel has finished its animation, this panel will highlight. That lets the reader know which panel to click.
Other things on the timeline include: the ‘start’ label that says when the panel should start, a trigger to play the gif, a keyframe to turn the gif display on, a keyframe to turn the poster image display off, and a trigger that tells the next panel to play from its ‘ready’ label.